フィルタエディタとは
フィルタエディタを使えば、適用済みのフィルタを編集したり、新たに自作ことが可能です。フィルタエディタは、「フィルタ(S)」>「フィルタエディタ」で起動します。

フィルタの操作
フィルタの追加
フィルタ一覧の下にある「新規(N)」ボタンをクリックすると、フィルタ一覧にフィルタが追加されます。新しく追加された名前は「フィルタ1」、「フィルタ2」というように自動的に番号が振られて作成されます。

フィルタ名の上でダブルクリック、またはフィルタが選択された状態でフィルタ名をクリックすると、フィルタ名を編集できます。

フィルタの複製
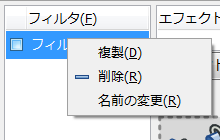
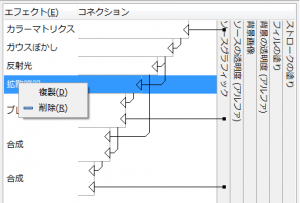
既存のフィルタの上で右クリックすると、右クリックメニューから「複製」することもできます。作成済みのフィルタを少し変更して新しいフィルタを作成したい場合などに便利です。

フィルタを適用したオブジェクトをコピーすると、フィルタの定義もコピーされ、新しいオブジェクトにはコピーしたフィルタが適用されます。コピーし たオブジェクトにもコピー元と同じフィルタを適用したい場合には、フィルタエディタでコピーのたびにフィルタを選択し直す必要があります。
フィルタの削除
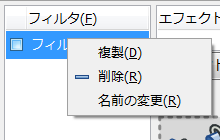
フィルタ一覧の中から削除したいフィルタの上で右クリックし、右クリックメニューの中から「削除」を選択すると、そのフィルタ定義を削除できます。

メニューから「フィルタの削除」を選択すると、チェックをはずしてフィルタを削除する作業をまとめてやってくれます。
フィルタの適用
オブジェクトを選択してから、フィルタ一覧の中の適用したいフィルタの左横にあるチェックボックスにチェックすると、選択したオブジェクトにフィルタが適用されます。フィルタはひとつのオブジェクトに1個だけ適用可能で、同時に複数適用することはできません。
フィルタ一般設定
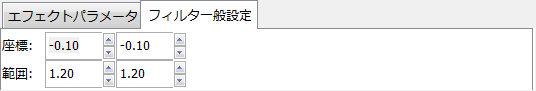
下部にある「フィルタ一般設定」タブでは、そのフィルタ適用後のオブジェクトの境界枠の大きさを指定します。

座標
座標には、フィルタ適用後の境界枠の基点座標を定義します。(0, 0) のとき、左下の座標がフィルタ適用後と適用前とで同じ位置になります。初期設定は (-0.1, -0.1) です。
範囲
範囲には、フィルタ適用後の境界枠の大きさを適用前の境界枠の大きさに対する割合で定義します。(1.0, 1.0) のとき、フィルタ適用前と適用後の大きさは同じになります。初期設定は (1.2, 1.2) です。
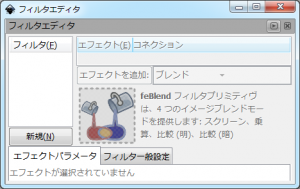
フィルタエフェクトの編集
エフェクトの追加
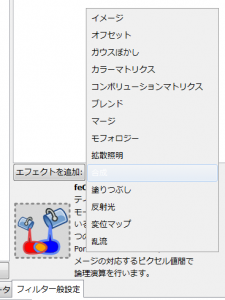
エフェクトを追加するには、エフェクト欄の下のプルダウンメニューからエフェクトの種類を選択し、「エフェクトを追加」ボタンをクリックします。

新しいエフェクトは、エフェクト欄の最後に追加されます。現状では、エフェクトの順番を変更することはできません。
エフェクトの複製
エフェクトをコピーしたい場合、コピーしたいエフェクトの名前の上で右クリックし、右クリックメニューから「複製」を選択します。複製されたエフェクトは、一覧の最後に追加されます。

エフェクトの適用対象の変更
エフェクトを適用する対象は、次の中から選択できます。
- ソースグラフィック
- ソースの透明度(アルファ)
- 背景画像
- 背景の透明度(アルファ)
- フィルの塗り
- ストロークの塗り
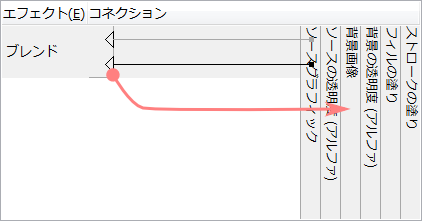
エフェクトを適用する対象を変更するには、変更したいエフェクトの行にある矢印部分をドラッグして、適用対象を選択します。変更すると、選択した対象に矢印の始点が移動します。操作できる位置が少々シビアなので、きちんと変更できているか矢印の始点で確認しましょう。

2番目以降のエフェクトは、上記の6種類の選択肢の他に、適用済みのエフェクトを対象にできます。どのエフェクトに対して適用するかは、同じように矢印のドラッグ&ドロップで変更できます。
フィルタのメニュー登録
Inkscapeの既製フィルタは、Inkscapeのインストールディレクトリの下のshare\filters\filters.svgに定義されています。
Inkscapeは起動時にshare\filtersの下に置かれたSVGファイルを読み込み、定義されているフィルタをメニュー登録します。したがって自作したフィルタをメニューから使えるようにしたい場合には、自作フィルタの入ったSVGファイルをここにファイルを置けば良いわけです。
ただし、メニューに追加するためにはフィルタ定義に次のXML属性が必要です。必要な属性がそろっていないフィルタ定義はメニューには登録されません。
| 属性名 | 内容 |
|---|---|
| inkscape:label | フィルタ名 |
| inkscape:menu | メニューのカテゴリ名 |
| inkscape:menu-tooltip | フィルタを選択したときシステムバーに表示する説明文 |
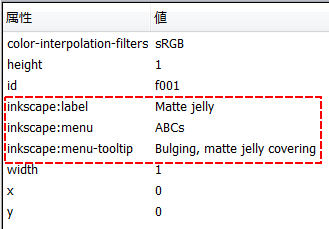
たとえば、ABCにある「つや消しゼリー」の定義は次のようになっています。

このうちinkscape:labelはフィルタエディタで作成するときのフィルタ名ですが、inkscape:menuおよびinkscape:menu-tooltipはXMLエディタから自分で追加してやる必要があります。
実際にフィルタを作成してメニューに登録する方法を、手順を追って説明すると次のようになります。
- share\filtersの下に追加フィルタを入れるSVGを作成します。ここでは仮にmy-filters.svgというファイルを作成することにします。実際にはファイル名は何でもかまいません。
- Inkscapeでmy-filters.svgを開きます。
- 「フィルタ(S) → フィルタエディタ」でフィルタエディタを開き、追加するフィルタを定義します。

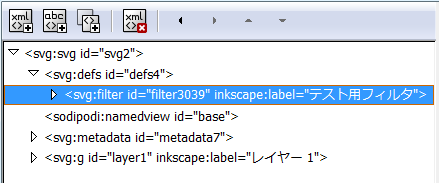
- 「編集(E) → XMLエディタ(X)」またはShift+Ctrl+XでXMLエディタを開き、作成したフィルタ定義を選択します。フィルタ定義はdefs4の下に置かれています。

次のように、メニュー登録に必要な情報のうちinkscape:labelだけが定義された状態になっています。
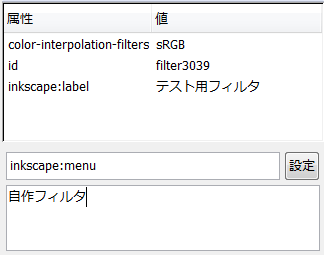
- inkscape:menuとinkscape:menu-tooltipを追加します。属性を追加するには、属性欄の下に属性と設定値を入力して「設定」ボタンをクリックします。

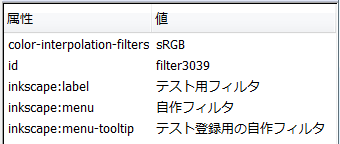
ここでは例として次のように登録してみます。登録する値には、いずれも日本語が使えます。
- SVGを保存して、Inkscapeを終了します。
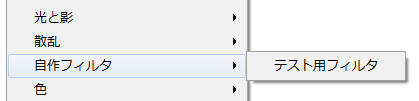
- 再度Inkscapeを起動すると、自作したフィルタがメニューから選択できるようになっています。

システムバーにも定義した説明が表示されます。