選択したオブジェクトにイベントが発生したときにそのオブジェクトの属性に指定した値を設定するようなJavaScriptを、SVGドキュメント内に埋め込みます。これを表示させるには、SVG対応のWebブラウザが必要です。JavaScriptが有効になっている必要があります。
複数のオブジェクトを選択して実行します。
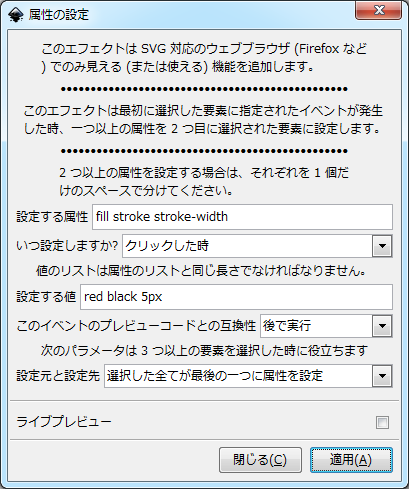
エクステンションを実行すると、次のダイアログが表示されます。

「設定する属性」には、何の属性を設定するかをスペース区切りで記述します。次のような属性を指定できます。
- fill
- stroke
- stroke-width
上記以外にも、SVGの属性であれば記述できます。各属性に指定可能な値などの詳細は、SVG仕様を参照してください。
「いつ設定しますか」には、次のいずれかを選択します。
- クリックした時
- フォーカスしたとき
- 曖昧なとき
- アクティブになった時
- マウスボタンを押した時
- マウスボタンを離した時
- マウスポインタがその上にきた時
- マウスが移動した時
- マウスオインタがその上から離れた時
- 要素が読み込まれた時
「設定する値」には、「設定する属性」に記述した属性に設定する値を、同じ順でスペース区切りで記述します。
「このイベントのプレビューコードとの互換性」には、次のいずれかを指定します。
- 後で実行
- 先に実行
- 置換
「設定元と設定先」には、3個以上のオブジェクトを指定したときの動作を次のいずれかから指定します。
- 選択した全てが最後の一つに属性を設定
- 最初の選択がその他全てを設定
