ノードツールとは
パスのノードを編集するには、ツールバーから ![]() ノードツールを選択するか、ショートカットキーのF2を押してノードツールを選択します。
ノードツールを選択するか、ショートカットキーのF2を押してノードツールを選択します。
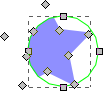
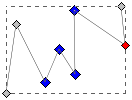
ノードツールでパスを選択すると、次のようにノードやハンドルが表示されます。

シェイプやテキストは、そのままではパスとして編集することはできません。パスとして編集したい場合には、オブジェクトを選択して ![]() 「選択オブジェクトをパスに変換」(Ctrl+Shift+C) または「パス(P) > オブジェクトをパスへ(O)」を実行する必要があります。一度パスに変換すると、シェイプやテキストに戻すことはできません。
「選択オブジェクトをパスに変換」(Ctrl+Shift+C) または「パス(P) > オブジェクトをパスへ(O)」を実行する必要があります。一度パスに変換すると、シェイプやテキストに戻すことはできません。
オブジェクトを選択して ![]() 「選択オブジェクトのストロークをパスに変換」(Ctrl+Alt+C) または「パス(P) > ストロークをパスに変換(S)」を選択すると、次のようにストロークをパスに変換します。
「選択オブジェクトのストロークをパスに変換」(Ctrl+Alt+C) または「パス(P) > ストロークをパスに変換(S)」を選択すると、次のようにストロークをパスに変換します。
| もとのオブジェクト | |
 |  |
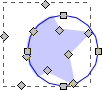
クリップやマスクを使用した オブジェクトを選択したとき、設定によりクリッピングパスやマスクパスを表示することができます。クリッピングパスは緑の線、マスクパスは青い線で表示されます。いずれもツールコントロールバーのトグルアイコンで指定します。
 |  |
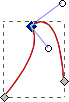
パスエフェクトが適用されているパスを選択したとき、![]() 「次の編集可能なパスエフェクトパラメータを表示」または7を押すと、次に編集可能なパスエフェクトパラメータが表示されます。
「次の編集可能なパスエフェクトパラメータを表示」または7を押すと、次に編集可能なパスエフェクトパラメータが表示されます。
パスのアウトラインやハンドルの表示をするかどうかも、ツールコントロールバーから選択できます。
| 選択ノードの変形ハンドルを表示 | |
| 選択ノードのベジェ曲線ハンドルを表示 | |
| パスのアウトラインを表示 |
ノードとセグメントの種類
ノードには、次の4種類があります。
- シャープ
- スムーズ
- 対称
- 自動スムーズ
シャープなノードのノードハンドルは別々の方向に動かすことができますが、スムーズなノードのノードハンドルは2本が直線になっていて、角度を変えて動かすことはできません。対称なノードは、見た目にはスムーズなノードとほとんど変わりませんが、ノードハンドルが両側同じ長さに固定されています。
 |  |  |  |
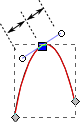
自動スムーズなノードは、そのノードが頂点となる放物線を描くようハンドルを調整します。ノード位置を移動すると、常にノード位置が頂点となる放物線を描くよう自動的に再調整します。ノードハンドルやセグメントを編集すると、普通のスムーズなノードに変化します。
ノードの形状を見れば、シャープなノードをその他の種類から識別できます。シャープなノードは菱形(◇)、スムーズなノードと対称なノードは四角(□)、自動スムーズなノードは丸(○)です。選択中のノードに関する詳しい情報は、ステータスバーに表示されます。
ノードの種類は、ツールコントロールバーから変更できます。ショートカットキーからも変更できるものは、カッコ内に示します。
| 選択ノードの種類をシャープに (Shift+C) | |
| 選択ノードの種類をスムーズに (Shift+S) | |
| 選択ノードの種類を対称に (Shift+Y) | |
| 選択ノードの種類を自動スムーズに (Shift+A) |
ノードをCtrl+クリックすると、ノードの種類をシャープ、スムーズ、対称、自動スムーズの順にトグルで切替えます。
セグメントには、次の2種類があります
- 直線
- 曲線
いずれも 名前のとおりの線です。
| 直線 | 曲線 |
直線の両端は必ずシャープなノードになり、ノードハンドルはありません。
セグメントを選択し、ツールコントロールバーからセグメントの種類を変更することができます。ショートカットキーはカッコ内に示します。
| 選択セグメントを直線に (Shift+L) | |
| 選択セグメントを曲線に (Shift+U) |
ノードの選択
ノードは、オブジェクトを選択するのと同じようにクリックやShift+クリックで選択します。セグメントをクリックすると、そのセグメントの両端のノードが選択されます。
オブジェクトの複数選択と同様、ドラッグにより範囲指定してラバーバンド選択することもできます。オブジェクトのラバーバンド選択と同様、Shiftキーを押しながらドラッグを開始すれば、オブジェクトの上でドラッグ開始してもラバーバンド選択となります。

複数選択されたノードは青く、現在フォーカスされているノードは赤く表示されます。
TabキーとShift+Tabキーで、パス内のノード指定を前後に移動できます。複数指定中にTabを使うと、複数選択が解除されてひとつだけ選択されます。
Escキーで選択を解除します。
| ノード/セグメントを選択 | クリック |
| ノード/セグメントを追加選択 | Shift+クリック |
| ノード/セグメントを範囲選択 | ドラッグ |
| 選択中のパス内のノードを全て選択 | Ctrl+A |
| 選択ノードをパス内のひとつ先に移動 | Tab |
| 選択ノードをパス内のひとつ前に移動 | Shift+Tab |
| 選択を解除 | Esc |
ノードの移動
ノードの移動は、オブジェクトの移動と使用するキーや操作方法が一緒です。選択したノードをドラッグすると、ノードを移動できます。
Ctrlキーを押しながらドラッグすると、ノードのX座標を固定した状態で上下移動、またはノードのY座標を固定した状態で左右移動します。
また、マウスを使わずに矢印キーやShift+矢印キーでも移動できます。
複数選択した状態で>や<を使うと、選択したノードの中心点から外側に向かって移動したり、中心点に向かって移動したりします。
| ノードを移動 | ドラッグ 矢印キー |
| ノードを矢印キーの10倍の幅で移動 | Shift+矢印キー |
| 縦または横方向へ限定してノードを移動 | Ctrl+ドラッグ |
| 選択ノードの中心点から外側に移動(複数選択時) | > |
| 選択ノードの中心点に向かって移動(複数選択時) | < |
ノードの変形
ベジエ曲線のノードにはノードハンドルがついていて、このハンドルを操作することにより、曲線の形状を変化させることができます。角のノードを曲線にするには、そのノードからShift+ドラッグでノードハンドルを引き出します。
Ctrlキーを押しながらノードハンドルをドラッグすると、15度ずつ角度をスナップします。
ノードを選択した状態では、] でノードハンドルを時計回りに15度ずつ回転、[ で反時計回りに15度ずつ回転します。ノードを複数選択していれば、同時に回転させます。
Alt+]、Alt+[ は画面上のピクセル単位でそれぞれ時計回り、反時計回りに回転します。シャープなノードでは、Altキーが2つあるキーボードを使った場合、左Altで左側にあるノードハンドル、右Altで右側にあるノードハンドルを操作します。Altキーがひとつしかないキーボードの場合、シャープなノードのノードハンドルは片方しかキーボードからは変更することができません。
シャープなノードでは、Ctrlキーが2つあるキーボードを使った場合、左Ctrlで左側にあるノードハンドル、右Ctrlで右側のノードハンドルを操作します。つまり、左Ctrl+]で画面上の左側にあるノードハンドル、右Ctrl+] で画面上の右側にあるノードハンドルを、それぞれ時計回りに15度ずつ回転させます。スムーズなノードとシンメトリックなノードでは、どちらのCtrlキーを使っても同じ操作になります。
セグメントを選択した状態では、コントロールバーの次のアイコンを使ってセグメントの形状を変更できます。
 | 選択セグメントを直線に |
 | 選択セグメントを曲線に |
ノードがひとつだけ選択されている状態では、. (ピリオド)または > でノードハンドルを長く、, (カンマ)または< で短くします。
| ノードハンドルの引き出し | Shift+ドラッグ |
| 15度ずつスナップ | Ctrl+ドラッグ |
| ノードハンドルを時計回りに15度回転 | [ |
| ノードハンドルを反時計回りに15度回転 | ] |
| 右ノードハンドルを時計回りに15度回転 | 右Ctrl+[ |
| 左ノードハンドルを時計回りに15度回転 | 左Ctrl+[ |
| 右ノードハンドルを反時計回りに15度回転 | 右Ctrl+] |
| 左ノードハンドルを反時計回りに15度回転 | 左Ctrl+] |
| 右ノードハンドルを画面上のピクセル単位で反時計回りに回転 | 右Alt+] |
| 左ノードハンドルを画面上のピクセル単位で反時計回りに回転 | 左Alt+] |
| 右ノードハンドルを画面上のピクセル単位で反時計回りに回転 | 右Alt+] |
| 左ノードハンドルを画面上のピクセル単位で反時計回りに回転 | 左Alt+] |
| ノードハンドルの長さを延ばす | . > |
| ノードハンドルの長さを縮ませる | , < |
| 右ノードハンドルの長さを延ばす | 右Ctrl+. 右Ctrl+> |
| 左ノードハンドルの長さを延ばす | 左Ctrl+. 左Ctrl+> |
| 右ノードハンドルの長さを縮ませる | 右Ctrl+, 右Ctrl+< |
| 左ノードハンドルの長さを縮ませる | 左Ctrl+, 左Ctrl+< |
| 右ノードハンドルの長さを画面上ピクセル単位で延ばす | 右Alt+. 右Alt+> |
| 左ノードハンドルの長さを画面上ピクセル単位で延ばす | 左Alt+. 左Alt+> |
| 右ノードハンドルの長さを画面上ピクセル単位で縮ませる | 右Alt+, 右Alt+< |
| 左ノードハンドルの長さを画面上ピクセル単位で縮ませる | 左Alt+, 左Alt+< |
ノードの追加/削除
セグメントの上でダブルクリックすると、その場所に新しいノードを追加できます。曲線上にはスムーズなノード、直線上にはシャープなノードが追加されます。
ノードを選択してBackspaceまたはDeleteを使うと、ノードを削除できます。
| ノードを追加 | ダブルクリック |
| ノードを削除 | Backspace |
ツールコントロールバーのアイコンを使ってもノードの追加や削除ができます。
セグメントを選択して を使うと、選択したセグメントの中央にノードを1個追加します。セグメントは複数選択可能です。複数のセグメントを選択して
を使うと、選択したセグメントの中央にノードを1個追加します。セグメントは複数選択可能です。複数のセグメントを選択して  を使った場合には、そぞれのセグメントの中央に1個ずつノードが追加されます。
を使った場合には、そぞれのセグメントの中央に1個ずつノードが追加されます。
| セグメントを選択 |  選択セグメントにノードを追加 選択セグメントにノードを追加 |
 |  |
 の横にあるプルダウンを使うと、ノードを追加する位置を次の4種類の中から選択して指定することができます。
の横にあるプルダウンを使うと、ノードを追加する位置を次の4種類の中から選択して指定することができます。
- X軸最小位置にノードを挿入
- X軸最大位置にノードを挿入
- Y軸最小位置にノードを挿入
- Y軸最大位置にノードを挿入
たとえば円状のパスにノードを追加すると、それぞれ次のようになります。
| 元のパス | X軸最小 | X軸最大 | Y軸最小 | Y軸最大 |
 |  |  |  |  |
ノードを選択して  を使うと、選択したノードを削除します。ノードは複数選択可能です。
を使うと、選択したノードを削除します。ノードは複数選択可能です。
| ノードを選択 |  選択したノードを削除 選択したノードを削除 |
 |  |
ノードの連結/切断
ノードの連結や切断は、ツールコントロールバーのアイコンを使って行います。
| 選択した端点ノードを連結 | |
| 選択したノードでパスを切断 | |
| 選択した端点ノードを新しいセグメントで連結 | |
| 2個の非端点ノード間のセグメントを削除 |
![]() 「選択した端点ノードを連結」はノードを2個選択して使用します。選択したノードの中間で連結し、パスのノード数は1個減ります。
「選択した端点ノードを連結」はノードを2個選択して使用します。選択したノードの中間で連結し、パスのノード数は1個減ります。
| 2ノードを選択 | |
 |  |
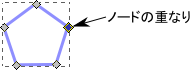
![]() 「選択したノードでパスを切断」は、ノードを1個選択して使用します。選択した場所にノードが2個重なった状態になり、パスのノード数は1個増えます。
「選択したノードでパスを切断」は、ノードを1個選択して使用します。選択した場所にノードが2個重なった状態になり、パスのノード数は1個増えます。
| ノードを選択 | |
 |  |
![]() 「選択した端点ノードを新しいセグメントで連結」は、端点ノードを2個選択して使用します。
「選択した端点ノードを新しいセグメントで連結」は、端点ノードを2個選択して使用します。
| 端点ノード2個を選択 | |
 |  |
![]() 「2個の非端点ノード間のセグメントを削除」は、セグメントを選択して使用します。
「2個の非端点ノード間のセグメントを削除」は、セグメントを選択して使用します。
| セグメントを選択 | |
 |  |
