スケルトンパスにパターンを沿わせた画像を作成します。エクステンションの「パターンをパスに沿わせる」とよく似た動作をし、設定項目もほぼ共通ですが、パスエフェクトでは「変形の種類」を指定できない点が異なります。
パターンを沿わせるには、パスエフェクトを適用後に「パターンソース」にパターンのパスをコピーします。スケルトンパスには、パスのみ指定可能です。シェイプを指定してもエラーは出ませんが、意図したとおりには動きません。
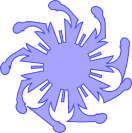
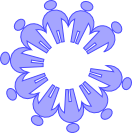
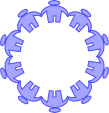
ここでは、例として次のスケルトンパスとパターンを使います。
| スケルトンパス | パターン |
 |
|
このエフェクトには、次の設定項目があります。

「パターンソース」には、スケルトンパスに沿わせるパターンをクリップボードにコピーしてから貼り付けます。ひとつのパスのみパターンとして指定可能です。
「パターンのコピー」には、パターンを繰り返しをどうするかを次の中から選択して指定します。
- 繰り返し
- 繰り返し、引き伸ばし
- 単独
- 単独、引き伸ばし
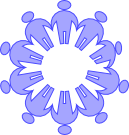
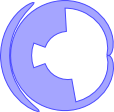
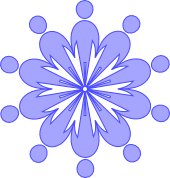
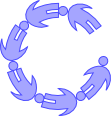
実際に適用してみると、次のようになります。エクステンションで「ヘビ」を指定したのと同様に、パターンを変形して沿わせます。
| 繰り返し | 繰り返し、引き伸ばし | 単独 | 単独、引き伸ばし |
 |  |  |
「幅」には、パターンの幅を何倍に拡大/縮小するかを指定します。
| 幅0.5 | 幅2 |
 |  |
「幅を長さの単位に合わせる」にチェックすると、パスに沿ってパターンが引き延ばされたときに幅もそれに合わせて拡大します。チェックしないときには、幅を変えずに長さだけ引き延ばします。
| スケルトンパスとパターン | 幅を長さの単位に合わせない | 幅を長さの単位に合わせる |
| |  |
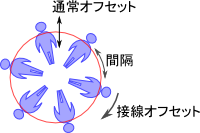
「間隔」には、パターンの間に作る隙間の距離を指定します。単位はpxです。
「通常オフセット」には、スケルトンパスに対して垂直方向にどれだけパターンをずらして配置するのかを指定します。単位はpxです。
「接線オフセット」には、パターンをどれだけ始点からずらして配置するのかを指定します。単位はpxです。

「パターンサイズを単位としてオフセットする」にチェックすると、「間隔」、「通常オフセット」、「接線オフセット」の単位をpxではなく、パターンのサイズに対して何倍かという値と解釈します。
「パターンを縦にする」にチェックすると、パターンを90度回転させてからパスに沿わせます。

「近接する終点の結合」に値(単位px)を指定すると、パターン中の指定された距離以下の終点を結合します。