このパスエフェクトは、パスの交差している部分を上下の重なりに見えるようパスを分割します。
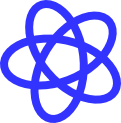
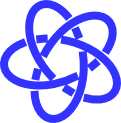
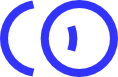
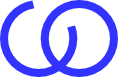
| もとの画像 | 結び目適用 |
 |  |
指定するパスは1つのパスでなくてはなりません。複数のパスをまとめたものに対してエフェクトを適用したい場合、グループ化ではなくパスを連結 (Shift+Ctrl+C) する必要があります。
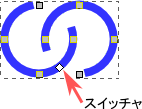
結び目のパスエフェクトが適用されたパスをノードツールで選択すると、ノードの他にスイッチャが表示されます。

スイッチャをドラッグすると、交差している場所に移動できます。スイッチャをクリックすると、どちらの線を交差の上にするか、または交差させないかをトグルで切り替えることができます。
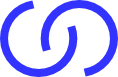
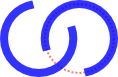
| 初期状態 | 反対の線を上に | 切れ目なし |
 |  |  |
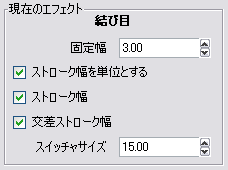
このエフェクトには、次の設定項目があります。

スイッチャサイズを除く4項目の合計値が、重なり部分の切れ目の長さになります。

「固定幅」では隙間の幅の最低値を指定します。
「ストローク幅を単位とする」にチェックすると、「固定幅」の値×ストローク幅を固定幅とします。チェックしていないとき、固定幅の指定単位をpxとします。
「ストローク幅」にチェックすると、隙間の幅にストローク幅を足します。
「交差ストローク幅」にチェックすると、隙間の幅に交差時に切れ目を作らない方のストロークの幅を足します。
「スイッチャサイズ」にはスイッチャのサイズを指定することになっているようですが、値を変更しても(少なくともWindows版では)変化がありません。
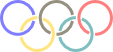
このパスエフェクトを使うと、次のようなオリンピックシンボルも簡単に作成できます。

上記オリンピックシンボルの作成手順は、次のとおりです。
- 円ツールでCtrl+ドラッグを使って正円を作成。
- 作成した円のストロークの太さを好みに応じて変更。
- 円のコピーを4個作成し、合計5個の円をオリンピックマークの位置になるよう配置。
- 5個の円を連結。(Ctrl+K)
- 連結したパスに対して、パスエフェクトエディタで「結び目」を適用。
- 重なり部分の隙間が適切になるよう、設定を調整。
- オブジェクトをパスに変換。(Shift+Ctrl+C)
- パスを分解。(Shift+Ctrl+K)
- 分解されたパーツのストロークに5色の色をつけて、完成。
