2本以上のサブパスからなるオリジナルパスを指定して使用し、サブパスの間に梯子状の線(ステッチ)を描画します。ステッチはサブパスと同じスタイルで描画されます。
| オリジナルパス | サブパスのステッチ |
 |  |
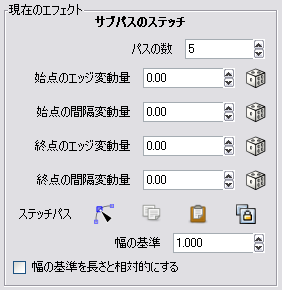
このエフェクトには、次の設定項目があります。

「パスの数」には、ステッチとするパスの数を指定します。
「始点のエッジ変動量」と「終点のエッジ変動量」には、線の長さをランダムに変動させる幅を指定します。0のとき始点はスケルトンパスの位置となります。0より大きい値のとき、始点を中心として、始点から終点までの長さにエッジ変動量を掛けた長さの範囲でランダムに長さが変化します。たとえば2を指定すると、長さが0から、始点から終点までの長さの2倍の間で変化します。
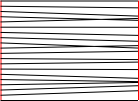
以下の説明中の図では、オリジナルパスの位置を赤い線で示します。
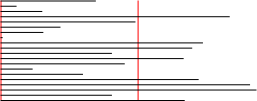
| 始点のエッジ変動量:0 | 始点のエッジ変動量:2 |
 |  |
「始点の間隔変動量」と「終点の間隔変動量」には、線と線の間隔をランダムに変動させる幅を指定します。0のとき均等な間隔で描画されます。0より大きい値のとき、均等間隔に間隔変動量を掛けた幅の範囲でランダムに変化します。1より大きい値の場合には、線が交差する可能性があります。
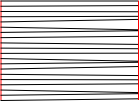
| 始点の間隔変動量:0 | 始点の間隔変動量:1 | 始点の間隔変動量:2 |
 |  |  |
「始点(終点)のエッジ変動量」と「始点(終点)のエッジ変動量」の設定欄の横には、ランダム生成をやり直すためのボタン![]() がついています。ランダムに生成した結果、描画が偏ることもあるので、好みに応じて描画し直すと良いでしょう。
がついています。ランダムに生成した結果、描画が偏ることもあるので、好みに応じて描画し直すと良いでしょう。
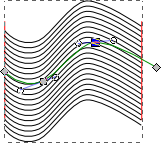
「ステッチパス」は、サブパス間の中央に自動生成されるコントロールパスです。通常のパスと同じようにノードツールを使って編集可能で、生成するステッチはこのステッチパスに沿った形に変形されます。

「幅の基準」では、ステッチパスでの変動量をどれだけの感度で描画に反映させるかを指定します。値が大きいほど、ステッチパスの小さな変化でも描画の変化が大きくなります。
「幅の基準を長さと相対的にする」にチェックすると、ステッチパスの変動量を反映させる際、ステッチパスの長さも加味します。ステッチパスが、描画に与える影響が小さくなります。
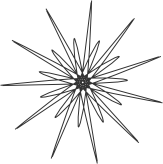
サブパスのステッチを使うと、面白い幾何学模様が簡単に作れます。
| 矩形(多角形)から作成 | 円から作成 |
 |  |
上記の矩形から作成した幾何学模様は、次の手順で作成しました。オリジナルパスの多角形の角の数を変えたり、描画する線の数を変えると、いろいろなバリエーションが作成できます。
- ラベル矩形を描画
矩形ツールを使って、矩形を描画します。
- ラベルパスに変換
描画した矩形をオブジェクトからパスへ (Shift+Ctrl+C) 変換します。
- ラベルノードツールを起動
矩形を選択した状態でノードツールを起動します。
- ラベルパスを切断
Ctrl+Aで全ノードを選択し、
 パスを切断します。
パスを切断します。 - ラベル「サブパスのステッチ」を使用
パスエフェクトの「サブパスのステッチ」を適用して、完成です。
上記の円から作成した幾何学模様は、次の手順で作成しました。円の大きさや回転させる角度を変えたり、ステッチパスの形状を変えると、いろいろなバリエーションが作成できます。
- ラベル円を作成
楕円ツールを使って円を作成します。

- ラベル円を複製
作成した円をコピーし (Ctrl+C)、同じ場所に貼り付けます。 (Ctrl+Alt+C)
- ラベルパスに変換
2個の円を選択し、オブジェクトからパスへ変換します。 (Shift+Ctrl+C)
- ラベル上の円を選択
ESCでいったん選択を解除してから、円をクリックして重なりの上の円を選択します。
- ラベル変形
変形ダイアログ (Shift+Ctrl+M) の「回転」タブで、角度に30度を指定して実行します。
- ラベル連結
2個の円を選択し、連結 (Ctrl+K) します。
- ラベル「サブパスのステッチ」を使用
パスエフェクトの「サブパスのステッチ」を適用します。
- ラベルステッチパスを変形
ステッチパスを次のように変形して、完成です。

