パターンとは
オブジェクトのフィルやストロークには単色だけでなくパターンを設定すると、スクリーントーンを使ったような効果を出すことができます。
パターンを使用するには、「フィル/ストローク」の「フィル」または「ストロークの塗り」で  パターンを選択し、パターンフィルの一覧から適用したいパターンを選択します。作成したパターンはこのドロップダウンメニューに自動的に追加されます。
パターンを選択し、パターンフィルの一覧から適用したいパターンを選択します。作成したパターンはこのドロップダウンメニューに自動的に追加されます。

Inkscapeには、作成しなくてもそのまま使える次のような40種類ほどのパターンが用意されています。なお、ストライプ1:2~ストライプ1:64は単純に線と空間の割合が異なるだけのため割愛しました。また、ストライプが白のものは線が見えるよう背景を薄青にしてあります。
| ストライプ1:1 | ストライプ1:1 白 | ストライプ1:1.5 | ストライプ1:1.5 白 |
 |  |  |  |
| ストライプ2:1 | ストライプ2:1 白 | ストライプ4:1 | ストライプ4:1 白 |
 |  |  |  |
| 市松模様 | 市松模様 白 | いっぱいの円 | 水玉模様 小 |
 |  |  |  |
| 水玉模様 小・白 | 水玉模様 中 | 水玉模様 中・白 | 水玉模様 大 |
 |  |  |  |
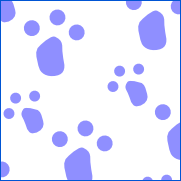
| 水玉模様 大・白 | 波状 | 波状 白 | カモフラージュ |
 |  |  |  |
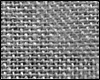
| アーミン | 砂模様(ビットマップ) | 布地(ビットマップ) | 古絵画(ビットマップ) |
 |  |  |  |
なお、Inkscapeで用意されたビットマップパターンはFreeSeamlessTextures.comによりクリエイティブコモンズ表示ライセンスで提供されたものであり、パブリックドメインな素材ではありません。作品に使用する際には、ライセンスに注意してください。
パターンを自作する
Inkscapeでは、あらゆるオブジェクトを「パターン」にできます。シェイプやパスだけでなく、ビットマップをパターンにすることも可能です。
オブジェクトをパターンにするには、パターン化したいオブジェクトを選択し、パターン化(メニューから「オブジェクト(O) > パターン(N) > オブジェクトをパターンに(I)」、またはAlt+I)します。選択するオブジェクトは複数でもかまいません。グループでなくても、複数選択されたオブジェクトはそのままパターンとなります。
パターンをオブジェクトに戻したい場合には、オブジェクト化(メニューから「オブジェクト(O) > パターン(N) > パターンをオブジェクトに(O)」、またはShift+Alt+I)します。
| オブジェクトをパターンに | Alt+I |
| パターンをオブジェクトに | Shift+Alt+I |
オブジェクトをパターンにすると、そのオブジェクトをフィルのパターンとする矩形に置き換わります。パターンを作成した後は、矩形を削除してもパターンは消えません。ただし自作したパターンは、そのパターンを使ったオブジェクトがひとつもない状態で「ファイル(F) > Defのバキューム」を実行すると削除されてしまうので注意してください。
| オブジェクトを選択 | オブジェクトをパターンに |
 |  |
オブジェクトをパターンにすると、フィルやストロークの塗りのパターンフィルにパターンが追加されます。パターンの名称は自動的に割り当てられます。

作成されたパターンは、XMLのdefsにパターン定義として記述されます。パターンの名称を変更したい場合には、XMLエディタを使ってパターンのIDを探し出して変更する必要があります。

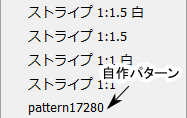
IDには日本語も使えます。IDを書き換えた後にパターンフィルのプルダウンメニューを見てみると、次のように書き換えた名称が表示されるようになっています。

Inkscapeの持つパターンは、次のファイルに定義されています。
[Inkscapeのインストール場所]\share\patterns\patterns.svg
このファイルを編集して自作のパターンを追加すれば、いつでもメニューから選択できるようになります。
パターンの調整方法
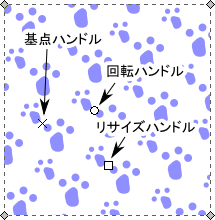
フィルにパターンが設定されているオブジェクトを選択すると、次のようにパターンのハンドルが表示されます。

基点ハンドルをドラッグすると、パターンの開始位置を変更できます。
回転ハンドルをドラッグすると、基点ハンドルの位置を中心としてパターンを回転させます。Ctrl+ドラッグで、角度をスナップさせながら回転させます。
リサイズハンドルをドラッグすると、パターンのサイズを変更します。Ctrl+ドラッグで、縦横比を保ったままサイズ変更します。
| 場所 | 操作 | 内容 |
|---|---|---|
| 基点ハンドル | ドラッグ | パターン開始位置を変更 |
| 回転ハンドル | ドラッグ | パターンを回転 |
| Ctrl+ドラッグ | 角度をスナップさせながらパターンを回転 | |
| リサイズハンドル | ドラッグ | 拡大/縮小 |
| Ctrl+ドラッグ | 縦横比を保ったまま拡大/縮小 |
フィルにパターンを設定したオブジェクトを変形するとき、選択ツールの ![]() 「オブジェクトの変形に従ってパターんも変形」でパターンを一緒に変形するかどうかを選択できます。
「オブジェクトの変形に従ってパターんも変形」でパターンを一緒に変形するかどうかを選択できます。
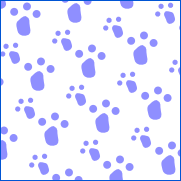
| もとの画像 | オブジェクトを拡大: | オブジェクトを拡大: |
 |  |  |
変形すると、![]() のチェック有無により次のように違いがあります。ただし、オブジェクトと一緒にパターンが変形されるのは、選択ツールで拡大/縮小したり変形させた場合に限ります。オブジェクトのパスを編集して形状を変化させたりした場合には、パターンは変形されません。
のチェック有無により次のように違いがあります。ただし、オブジェクトと一緒にパターンが変形されるのは、選択ツールで拡大/縮小したり変形させた場合に限ります。オブジェクトのパスを編集して形状を変化させたりした場合には、パターンは変形されません。
| オブジェクトを変形: | オブジェクトを変形: |
 |  |
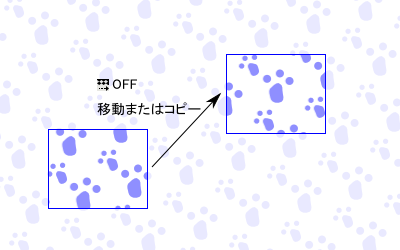
![]() をチェックするかどうかで、オブジェクトをコピーしたときのパターンにも違いがあります。
をチェックするかどうかで、オブジェクトをコピーしたときのパターンにも違いがあります。![]() にチェックをしない(パターンを変形させない)場合、大きなパターンのクリップ位置を変更したようにパターンの位置が変化します。
にチェックをしない(パターンを変形させない)場合、大きなパターンのクリップ位置を変更したようにパターンの位置が変化します。

![]() にチェックするとパターンの開始位
にチェックするとパターンの開始位
パターンのカスタマイズ方法
パターンの色を変更するなどパターンに手を加えたい場合には、一度パターンをオブジェクトとして取り出して編集します。編集したいパターンをオブジェクトのフィルに設定し、「パターンをオブジェクトに」 (Ctrl+Alt+I) を使うとオブジェクトとして取り出せます。
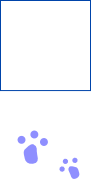
このとき、取り出されたパターンは必ずしもオブジェクトの近くに置かれるとは限りません。パターンの基点に置かれます。取り出したパターンを置きたい位置に、あらかじめ基点ハンドルを移動しておく必要があります。
| パターン開始位置 | オブジェクトをパターンに |
 |  |
取り出したオブジェクトを編集してから「オブジェクトをパターンに」 (Alt+I) すると、加工したパターンが使えるようになります。
