選択したスライス矩形に対応するHTMLコードのオプションを定義します。スライス矩形は複数指定可能です。
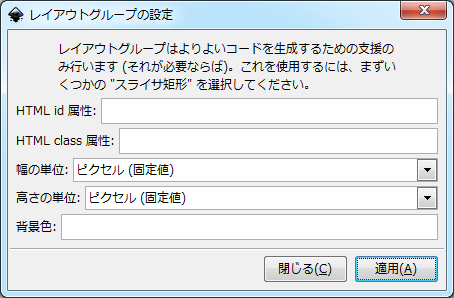
エクステンションを選択すると、次のダイアログが表示されます。

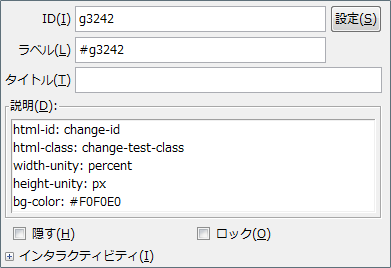
このエクステンションを実行すると、指定したスライス矩形をグループ化し、ダイアログで指定したオプションをグループのプロパティの説明として保存します。

以下の説明では、各項目名の後ろのカッコ内に「説明」に保存するパラメータ名を示しています。
「HTML id属性」 (html-id) には、レイアウトグループのid属性の値を指定します。
「HTML class属性」 (html-class) には、レイアウトグループのclass属性の値を指定します。
「幅の単位」 (width-unity) と「高さの単位」 (height-unity) には、CSSで記述する際の幅と高さの単位をそれぞれ次の中から選択します。
- ピクセル (固定値) (pixel)
- パーセント (親サイズとの相対値) (percent)
- 定義なし (非フロートコンテンツサイズとの相対値) (undefined)
「背景色」 (bg-color) には、HTMLの背景色を指定します。色名、#FFFFFF形式、rgb(255,255,255)の形式が使えます。
ただし0.48で確認した限り、「幅の単位」、「高さの単位」および「背景色」で設定した値は作成されるHTMLやCSSファイルには反映されていません。将来の拡張性のためのオプションと思われます。
