スライスを定義する矩形を作成します。
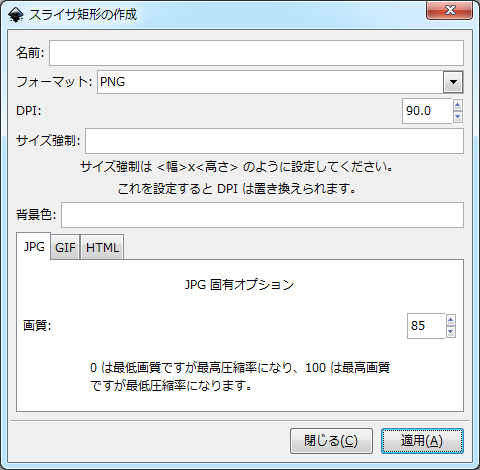
エクステンションを選択すると、次のダイアログが表示されます。

エクステンションを実行すると、「Web Slicer」というレイヤー上に新しく矩形が作成されます。Web Slicerレイヤーが存在していない場合には、新しく作成して最前面に置かれます。「レイアウトピースとHTML+CSSコードのエクスポート」エクステンションを使って、この矩形で切り取った領域をビットマップファイルに出力することができます。次の例では切り取り領域がわかりやすいよう、背景色を#F0F0F0に指定してあります。
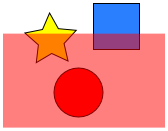
| スライサ矩形での領域指定 | 出力されるビットマップ |
 |  |
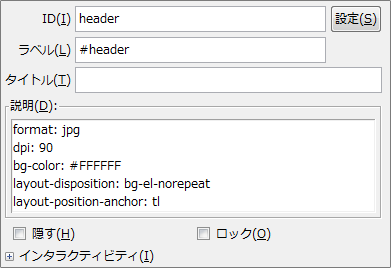
ダイアログで設定した値は、スライサ矩形のプロパティに「説明」として保存されます。この説明部分を直接編集すれば、最初に設定した値を変更することもできます。

以下の説明では、各項目名の後ろのカッコ内に「説明」に保存するパラメータ名を示しています。
「名前」には、そのスライスの名前を指定します。ここで指定した名前がオブジェクトのIDおよびラベルに設定されます。使用可能な文字はオブジェクトIDと同じで、半角アルファベット (a-z A-Z)、半角数字 (0-9)、ハイフン (-)、アンダースコア (_)、コロン (:)、ピリオド (.) です。
「フォーマット」(format) には、出力する画像ファイルの形式を次の中から選択して指定します。
- PNG (png)
- JPG (jpg)
- GIF (gif)
「DPI」 (dpi) には、出力する画像ファイルのDPIを数値で指定します。
「サイズ強制」 (dimension) には、スライスとして作成する画像サイズを数値で指定したい場合に「幅x高さ」の形式で設定します。サイズ強制を指定した場合、DPIの値は強制的に90になります。
「背景色」 (bg-color) には、出力する画像の背景色を指定します。色名、#FFFFFF形式、rgb(255,255,255)形式で指定可能です。何も指定しない場合、PNGとGIFの背景は透過に、JPGの背景には白が使用されます。
「JPG」タブでは、フォーマットにJPGを選択したときのJPGのオプションを指定します。
「JPG」の「画質」 (quality) には、画質を0~100の整数で指定します。数値が小さいほどファイルサイズの圧縮率が上がる代わりに画質が劣り、数値が大きいほど画質が向上する代わりにファイルサイズの圧縮率が下がります。
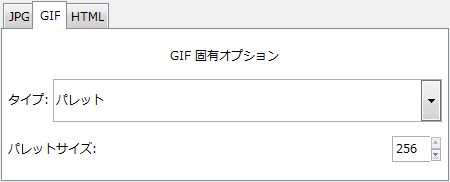
「GIF」タブでは、フォーマットにGIFを選択したときのGIFのオプションを指定します。

「GIF」の「タイプ」 (gif-type) には、次のいずれかを選択します。
- グレイスケール (greyscale)
- パレット (palette)
「パレットサイズ」 (palette-size) には、パレットのサイズを整数で指定します。
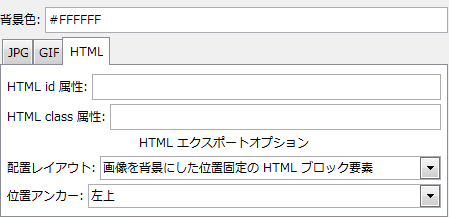
「HTML」タブでは、サンプルHTMLファイルを出力する際のHTML記述のオプションを指定します。

「HTML id属性」 (html-id) には、id属性の値を指定します。
「HTML class属性」 (html-class) には、class属性の値を指定します。
「配置レイアウト」 (layout-disposition) には、
- 画像を背景にした位置固定のHTMLブロック要素 (bgl-el-norepeat)
- タイル配置の背景 (親グループ上) (bl-parent-repeat)
- 背景 – 横方向に繰り返し (親グループ上) (bl-parent-repeat-x)
- 背景 – 縦方向に繰り返し (親グループ上) (bl-parent-repeat-y)
- 背景 – 繰り返しなし (親グループ上) (bl-parent-norepeat)
- 位置固定画像 (img-pos)
- 位置未指定画像 (img-nonpos)
- 左フロート画像 (img-float-left)
- 右フロート画像 (img-float-right)
「位置アンカー」 (layout-position-anchor) には、画像の位置アンカーを次から選択して指定します。
- 左上 (tl)
- 上中央 (tc)
- 右上 (tr)
- 左中央 (ml)
- 中心 (mc)
- 右中央 (mr)
- 左下 (bl)
- 左中央 (bc)
- 右下 (br)
