開始値と終了値を指定し、補完した値を属性値として、選択したグループ中のオブジェクト、または選択した複数のオブジェクトに設定します。エクステンション名は「グループに属性を挿入」となっていますが、「グループの属性を補間する」と訳した方が、実際の動作に即しているようです。エクステンションを使うには、SVGの知識が必要となります。
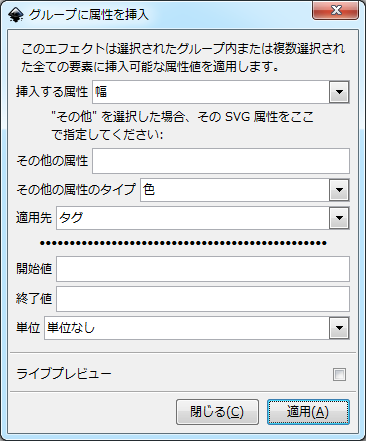
エクステンションを選択すると、次のダイアログが表示されます。

「挿入する属性」(実際の動作としては「補間する属性」)は、次のものから選択できます。
- 幅
- 高さ
- 拡大縮小
- X軸移動
- Y軸移動
- フィル
- 不透明度
- その他
「その他」を選択した場合、「その他の属性」爛にSVGの属性、「その他の属性のタイプ」を次の3つのタイプから選択して指定します。
- 色
- 整数
- 浮動小数点数
「適用先」は、次のものから選択します。
- タグ
- スタイル
- 移動/変形
「開始値」と「終了値」には、設定したい値の開始値と終了値を指定します。
「単位」には、「開始値」と「終了値」に指定した値の単位を次のなかから選択して指定します。
- 単位なし
- 色
- px
- pt
- in
- cm
- mm
たとえば、複数のオブジェクトのフィルを #8080FF から #FF80FF にグラデーション状に変化させたい場合、次のように指定します。
| 挿入する属性 | フィル |
| 適用先 | スタイル |
| 開始値 | #8080FF |
| 終了値 | #FF80FF |
| 単位 | 色 |
これを適用すると次のようになります。次の画像例では、表示上の左から順にSVG内で定義されています。
XMLエディタを開くと、選択されたオブジェクトの中でSVG内での定義が先頭のもののstyleの中のfillが「rgb(128,128,255) 」(=#8080FF)となっているのが確認できます。最後のもののstyleのfillは「rgb(255,128,255)」(=#FF80FF)です。その間のオブジェクトには均等に補間した値が設定され、6個のオブジェクトのstyleのfillは次のように設定されています。
- rgb(128,128,255)
- rgb(153,128,255)
- rgb(179,128,255)
- rgb(204,128,255)
- rgb(230,128,255)
- rgb(255,128,255)
このように直接SVGを編集するためのエクステンションです。
